
Creating a visually appealing and responsive pricing table is a key aspect of web design, particularly for businesses that offer various plans or services. This project focuses on cloning Hostinger’s price table using HTML and CSS, providing a practical way to enhance your web development skills by replicating a real-world component. The project is designed to help you understand the intricacies of layout, styling, and responsive design while working with commonly used web development techniques.
The objective of the hostinger’s price table
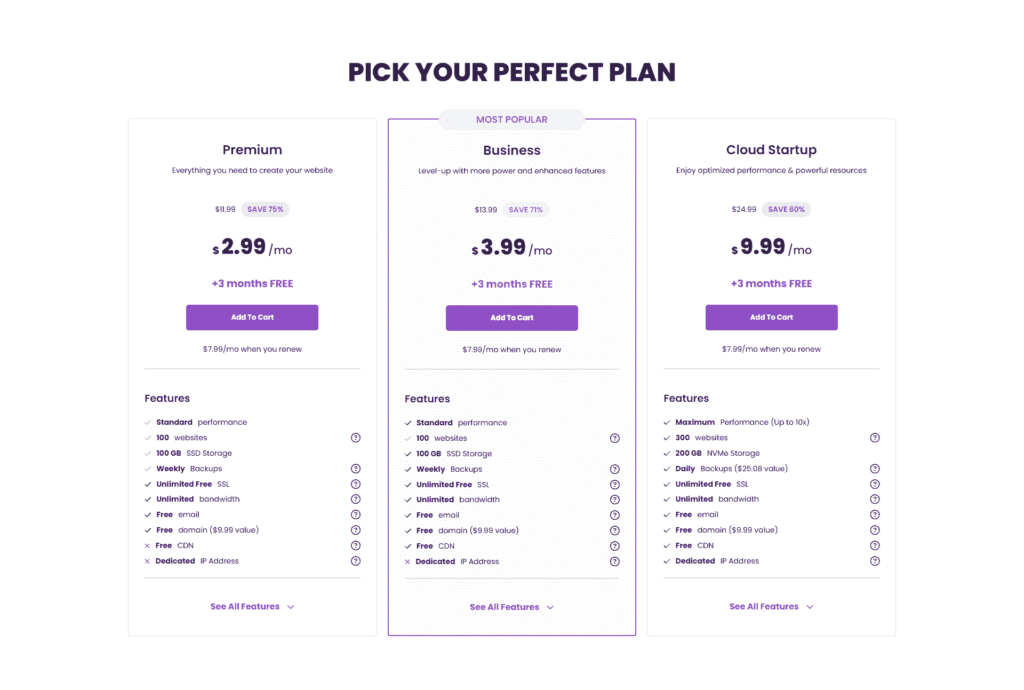
The objective of this project is to replicate Hostinger’s price table with precision, utilizing HTML for structure and CSS for styling. This clone aims to enhance your understanding of web design best practices, such as creating responsive layouts, applying consistent styling, and using CSS transitions effectively. By the end of this project, you will have a fully functional and visually accurate price table that can be easily integrated into any website.
Project Functionality
- Technology Usage: HTML5, CSS3, Javascript
- External Resources: Font Awesome, Google Fonts
- Responsive: Yes
Source Code & Live Demo
To use this project source code effectively:
- Source Code: You can obtain the complete source code by copying the code provided below.
- Download: You can download the source code by clicking the Source Code button below to get a ZIP file of the project. Extract the contents to your desired directory.
- Open the Project: Open the project folder using a text editor or an integrated development environment (IDE) like Visual Studio Code.
- Modify and Experiment: Customize the content, styles, and functionalities to suit your preferences. Experiment with different designs to enhance your learning.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>reuse code</title>
<!-- font awesome cdn -->
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.5.2/css/all.min.css"
integrity="sha512-SnH5WK+bZxgPHs44uWIX+LLJAJ9/2PkPKZ5QiAj6Ta86w+fsb2TkcmfRyVX3pBnMFcV7oQPJkl9QevSCWr3W6A=="
crossorigin="anonymous"
referrerpolicy="no-referrer"
/>
<!-- main css -->
<link rel="stylesheet" href="style.css" />
</head>
<body>
<!-- price table start -->
<div class="container">
<h1>pick your perfect plan</h1>
<div class="price__table">
<div class="price__table__card">
<!-- card heading -->
<div class="card__heading">
<div class="card__header__heading premium">
<h3>premium</h3>
<p>Everything you need to create your website</p>
</div>
<div class="discount">
<span>$11.99</span>
<span>SAVE 75%</span>
</div>
<div class="main__price">
<p><span>$</span>2.99<span>/mo</span></p>
</div>
<p>+3 months FREE</p>
<button class="btn">add to cart</button>
<p>$7.99/mo when you renew</p>
</div>
<!-- card body -->
<div class="card__body">
<h3>features</h3>
<ul>
<li>
<p>
<i class="fa-solid fa-check warning"></i
><span>standard</span>performance
</p>
</li>
<li>
<p><i class="fa-solid fa-check warning"></i><span>100</span>websites</p>
<i class="fa-regular fa-circle-question"></i>
</li>
<li>
<p>
<i class="fa-solid fa-check warning"></i><span>100 GB</span> SSD
Storage
</p>
</li>
<li>
<p>
<i class="fa-solid fa-check warning"></i><span>weekly</span>Backups
</p>
<i class="fa-regular fa-circle-question"></i>
</li>
<li>
<p>
<i class="fa-solid fa-check"></i
><span>Unlimited free</span>SSL
</p>
<i class="fa-regular fa-circle-question"></i>
</li>
<li>
<p>
<i class="fa-solid fa-check"></i
><span>unlimited</span>bandwidth
</p>
<i class="fa-regular fa-circle-question"></i>
</li>
<li>
<p><i class="fa-solid fa-check"></i><span>free</span>email</p>
<i class="fa-regular fa-circle-question"></i>
</li>
<li>
<p>
<i class="fa-solid fa-check"></i><span>free</span>domain
($9.99 value)
</p>
<i class="fa-regular fa-circle-question"></i>
</li>
<li>
<p><i class="fa-solid fa-xmark danger"></i><span>free</span>CDN</p>
<i class="fa-regular fa-circle-question"></i>
</li>
<li>
<p>
<i class="fa-solid fa-xmark danger"></i><span>dedicated</span> IP
Address
</p>
<i class="fa-regular fa-circle-question"></i>
</li>
</ul>
</div>
<!-- card footer -->
<div class="card__footer">
<p>see all features <i class="fa-solid fa-chevron-down"></i></p>
</div>
</div>
<!-- card two business -->
<div class="price__table__card business__card">
<!-- card heading -->
<div class="card__heading">
<div class="card__header__heading premium">
<h3>business</h3>
<p>Level-up with more power and enhanced features</p>
</div>
<div class="discount">
<span>$13.99</span>
<span>SAVE 71%</span>
</div>
<div class="main__price">
<p><span>$</span>3.99<span>/mo</span></p>
</div>
<p>+3 months FREE</p>
<button class="btn">add to cart</button>
<p>$7.99/mo when you renew</p>
</div>
<!-- card body -->
<div class="card__body">
<h3>features</h3>
<ul>
<li>
<p>
<i class="fa-solid fa-check"></i
><span>standard</span>performance
</p>
</li>
<li>
<p><i class="fa-solid fa-check warning"></i><span>100</span>websites</p>
<i class="fa-regular fa-circle-question"></i>
</li>
<li>
<p>
<i class="fa-solid fa-check"></i><span>100 GB</span> SSD
Storage
</p>
</li>
<li>
<p>
<i class="fa-solid fa-check"></i><span>weekly</span>Backups
</p>
<i class="fa-regular fa-circle-question"></i>
</li>
<li>
<p>
<i class="fa-solid fa-check"></i
><span>Unlimited free</span>SSL
</p>
<i class="fa-regular fa-circle-question"></i>
</li>
<li>
<p>
<i class="fa-solid fa-check"></i
><span>unlimited</span>bandwidth
</p>
<i class="fa-regular fa-circle-question"></i>
</li>
<li>
<p><i class="fa-solid fa-check"></i><span>free</span>email</p>
<i class="fa-regular fa-circle-question"></i>
</li>
<li>
<p>
<i class="fa-solid fa-check"></i><span>free</span>domain
($9.99 value)
</p>
<i class="fa-regular fa-circle-question"></i>
</li>
<li>
<p><i class="fa-solid fa-check"></i><span>free</span>CDN</p>
<i class="fa-regular fa-circle-question"></i>
</li>
<li>
<p>
<i class="fa-solid fa-xmark danger"></i><span>dedicated</span> IP
Address
</p>
<i class="fa-regular fa-circle-question"></i>
</li>
</ul>
</div>
<!-- card footer -->
<div class="card__footer">
<p>see all features <i class="fa-solid fa-chevron-down"></i></p>
</div>
</div>
<!-- card three cloud startup -->
<div class="price__table__card">
<!-- card heading -->
<div class="card__heading">
<div class="card__header__heading premium">
<h3>cloud startup</h3>
<p>Enjoy optimized performance & powerful resources</p>
</div>
<div class="discount">
<span>$24.99</span>
<span>SAVE 60%</span>
</div>
<div class="main__price">
<p><span>$</span>9.99<span>/mo</span></p>
</div>
<p>+3 months FREE</p>
<button class="btn">add to cart</button>
<p>$7.99/mo when you renew</p>
</div>
<!-- card body -->
<div class="card__body">
<h3>features</h3>
<ul>
<li>
<p>
<i class="fa-solid fa-check"></i
><span>maximum</span>Performance (Up to 10x)
</p>
</li>
<li>
<p>
<i class="fa-solid fa-check"></i><span>300 </span>websites
</p>
<i class="fa-regular fa-circle-question"></i>
</li>
<li>
<p>
<i class="fa-solid fa-check"></i><span>200 GB</span> NVMe
Storage
</p>
</li>
<li>
<p>
<i class="fa-solid fa-check"></i><span>Daily </span>Backups
($25.08 value)
</p>
<i class="fa-regular fa-circle-question"></i>
</li>
<li>
<p>
<i class="fa-solid fa-check"></i
><span>Unlimited free</span>SSL
</p>
<i class="fa-regular fa-circle-question"></i>
</li>
<li>
<p>
<i class="fa-solid fa-check"></i
><span>unlimited</span>bandwidth
</p>
<i class="fa-regular fa-circle-question"></i>
</li>
<li>
<p><i class="fa-solid fa-check"></i><span>free</span>email</p>
<i class="fa-regular fa-circle-question"></i>
</li>
<li>
<p>
<i class="fa-solid fa-check"></i><span>free</span>domain
($9.99 value)
</p>
<i class="fa-regular fa-circle-question"></i>
</li>
<li>
<p><i class="fa-solid fa-check"></i><span>free</span>CDN</p>
<i class="fa-regular fa-circle-question"></i>
</li>
<li>
<p>
<i class="fa-solid fa-check"></i><span>dedicated</span> IP
Address
</p>
<i class="fa-regular fa-circle-question"></i>
</li>
</ul>
</div>
<!-- card footer -->
<div class="card__footer">
<p>see all features <i class="fa-solid fa-chevron-down"></i></p>
</div>
</div>
</div>
</div>
<!-- price table end -->
</body>
</html>
@import url("https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap");
:root {
--primary: #d5dfff;
--secondary-dark: #2f1c6a;
--secondary-light: #727586;
--success: #673de6;
--success-light: #ebe4ff;
--danger: #fc5185;
--warning: #fea419;
--white: #ffffff;
--black: #000000;
}
* {
margin: 0;
padding: 0;
box-sizing: border-box;
list-style: none;
text-decoration: none;
font-family: "Poppins", sans-serif;
}
html {
height: 100%;
}
body {
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
font-size: 14px;
}
h1 {
text-transform: uppercase;
font-weight: 800;
font-size: clamp(1rem, 1rem + 2vw, 3rem);
text-align: center;
color: var(--secondary-dark);
}
h3 {
text-transform: capitalize;
font-weight: 600;
font-size: 1.2rem;
}
a,
span {
text-transform: capitalize;
}
/* custom class start */
.d__flex__column {
display: flex;
row-gap: 5px;
flex-direction: column;
}
.d__flex__row {
display: flex;
row-gap: 5px;
}
/* custom class end */
.container {
width: calc(100% - 20px);
padding: 100px 0;
}
.container h1 {
text-align: center;
margin-bottom: 50px;
color: var(--dark);
}
.price__table {
display: grid;
column-gap: 20px;
row-gap: 50px;
grid-template-columns: repeat(auto-fit, minmax(300px, 1fr));
grid-template-rows: auto;
}
/* price table card */
.price__table__card {
display: flex;
flex-direction: column;
row-gap: 40px;
background-color: var(--white);
padding: 40px 30px;
border: 1px solid var(--primary);
border-radius: 4px;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
-ms-border-radius: 4px;
-o-border-radius: 4px;
transition: transform 400ms ease;
-webkit-transition: transform 400ms ease;
-moz-transition: transform 400ms ease;
-ms-transition: transform 400ms ease;
-o-transition: transform 400ms ease;
}
.card__heading {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
row-gap: 25px;
}
.card__header__heading {
display: flex;
flex-direction: column;
row-gap: 10px;
align-items: center;
justify-content: center;
}
.card__header__heading h3 {
font-size: 1.5rem;
color: var(--secondary-dark);
}
.card__header__heading p {
text-align: center;
line-height: 1.4rem;
min-height: 45px;
}
.discount {
display: flex;
gap: 10px;
align-items: center;
}
.discount span:last-child {
padding: 4px 12px;
background-color: var(--success-light);
color: var(--success);
font-weight: 600;
border-radius: 20px;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
-ms-border-radius: 20px;
-o-border-radius: 20px;
}
.main__price p {
display: flex;
gap: 4px;
align-items: baseline;
}
.main__price p span:first-child {
font-size: 1.2rem;
color: var(--secondary-dark);
}
.main__price p {
font-size: 2.5rem;
font-weight: 800;
color: var(--secondary-dark);
}
.main__price p span:last-child {
font-size: 1.3rem;
font-weight: 500;
text-transform: lowercase;
color: var(--secondary-dark);
}
.card__heading > p:nth-of-type(1) {
color: var(--success);
font-size: 1.2rem;
font-weight: 700;
}
.btn {
font-family: "Poppins", sans-serif;
padding: 12px 16px;
background-color: var(--success);
text-transform: capitalize;
color: var(--white);
font-weight: 700;
width: 248px;
height: 48px;
border: none;
cursor: pointer;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-ms-border-radius: 5px;
-o-border-radius: 5px;
}
.card__heading::after,
.card__body::after {
content: "";
height: 2px;
width: 100%;
background-color: var(--primary);
display: block;
}
.card__body {
display: flex;
flex-direction: column;
row-gap: 20px;
}
.card__body h3 {
color: var(--secondary-dark);
}
.card__body ul {
display: flex;
flex-direction: column;
row-gap: 8px;
}
.card__body ul li {
display: flex;
justify-content: space-between;
align-items: center;
}
.card__body ul li p {
display: flex;
column-gap: 10px;
align-items: center;
}
.card__body ul li p i {
color: rgb(30, 201, 30);
}
.warning {
color: var(--warning) !important;
}
.danger {
color: var(--danger) !important;
}
.card__body ul li p span:nth-of-type(1) {
color: var(--secondary-dark);
font-weight: 700;
}
.card__body ul li > i {
color: var(--secondary-dark);
font-size: 1.1rem;
}
.card__footer {
display: flex;
justify-content: center;
align-items: center;
}
.card__footer p {
color: var(--success);
text-transform: capitalize;
font-weight: 700;
font-size: 1rem;
}
.card__footer p i {
margin-left: 10px;
font-size: 0.9rem;
}
/* business card style */
.business__card::before {
content: "most popular";
color: #fc5185;
font-weight: 600;
font-size: 1.1rem;
width: 275px;
height: 40px;
background-color: #ffe8ef;
text-transform: uppercase;
position: absolute;
top: -20px;
left: 50%;
transform: translateX(-50%);
display: flex;
justify-content: center;
align-items: center;
border-radius: 50px;
-webkit-border-radius: 50px;
-moz-border-radius: 50px;
-ms-border-radius: 50px;
-o-border-radius: 50px;
-webkit-transform: translateX(-50%);
-moz-transform: translateX(-50%);
-ms-transform: translateX(-50%);
-o-transform: translateX(-50%);
}
.business__card {
position: relative;
border: 2px solid var(--success);
background-color: #fafbff;
}
.business__card .discount span:last-child {
background-color: #ffe8ef;
color: var(--danger);
}
.business__card .card__heading > p:nth-of-type(1) {
color: var(--danger);
}
.business__card .btn {
background-color: var(--danger);
}
.price__table__card:hover {
box-shadow: rgba(0, 0, 0, 0.35) 0px 5px 15px;
transform: translateY(-20px);
-webkit-transform: translateY(-20px);
-moz-transform: translateY(-20px);
-ms-transform: translateY(-20px);
-o-transform: translateY(-20px);
}
.warning {
color: var(--warning);
}
/* mobile fast design */
@media (min-width: 767px) {
.container {
width: 75%;
margin-inline: auto;
}
}
Code & Preview
See the Pen Untitled by Mamun Hossain (@Mamun-Hossain-the-bold) on CodePen.
You can download the source code files for free by clicking the Source Code button. Additionally, you can edit and view a live demo by clicking the Code & Preview button below.





