
A pop-up box is a powerful tool in modern web design, often used to display messages, capture user input, or provide notifications without reloading the page. In this tutorial, we’ll guide you through building a fully functional pop-up box using HTML, CSS, and JavaScript. Not only will the pop-up box include essential features like open and close buttons, but it will also allow for interactive user options, giving you control over layout and design. By following each step, you’ll not only learn to create a dynamic, engaging pop-up box but will also be able to enhance user experience with a sleek, responsive interface that improves overall website interaction.
objective of Pop-Up Box
The main objective of this tutorial is to provide you with the skills needed to create a fully interactive pop-up box using HTML, CSS, and JavaScript. Here’s a detailed look at what you’ll accomplish:
JavaScript to Control Functionality: Finally, you’ll use JavaScript to manage the pop-up box’s behavior, such as opening, closing, and handling interactions. This includes adding event listeners and DOM manipulation, which not only improves user engagement but also adds an interactive feel to the interface.
HTML Structure: First, you’ll learn the essential HTML elements needed to structure the pop-up box, covering headers, content areas, and buttons. This structure is crucial for creating a layout that’s both organized and visually engaging.
CSS Styling for an Eye-Catching Look: Next, we’ll use CSS to design a responsive and visually appealing pop-up box. With custom button styles, animations, and layout adjustments, you’ll ensure your pop-up box stands out. Additionally, we’ll cover tips to make your design fit seamlessly on any device, further improving the overall look and functionality.
Project Functionality of Pop-Up Box
- Technology: HTML5, CSS3, Javascript
- External Resources: Google Fonts
- Responsive: Yes
Related Content You Might Enjoy
- Create a Stylish Modal Form with HTML, CSS, and JS
- Responsive Newsletter Modal Box Using HTML, CSS, & Javascript
Source Code & Demo
To use this project source code effectively:
- Source Code: You can obtain the complete source code by copying the code provided below.
- Download: You can download the source code by clicking the Source Code button below to get a ZIP file of the project. Extract the contents to your desired directory.
- Open the Project: Open the project folder using a text editor or an integrated development environment (IDE) like Visual Studio Code.
- Modify and Experiment: Customize the content, styles, and functionalities to suit your preferences. Experiment with different design elements and JavaScript interactions to enhance your learning.
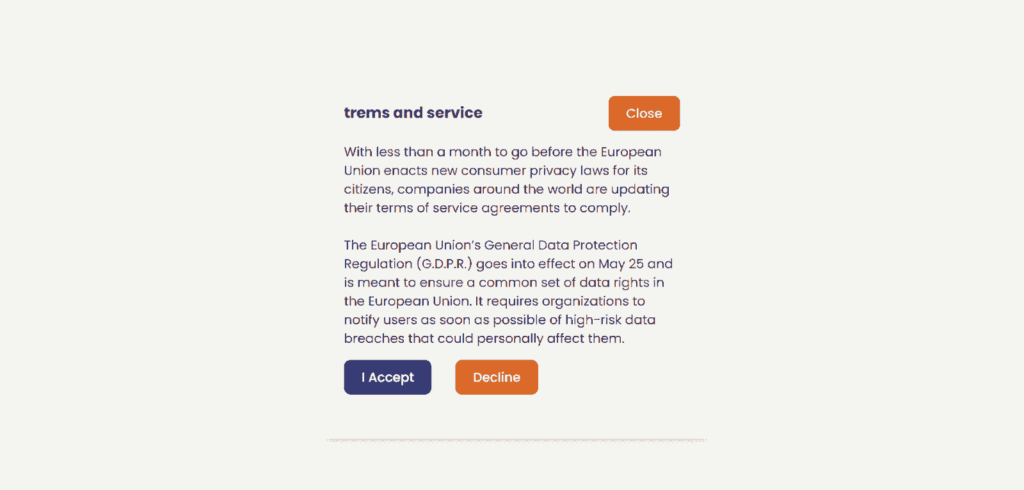
Code & Preview
See the Pen PopUp Modal Box In HTML, CSS, & Javascript by Mamun Hossain (@Mamun-Hossain-the-bold) on CodePen.
You can download the source code files for free by clicking the Source Code button. Additionally, you can edit and view a live demo by clicking the Code & Preview button below.





